首先在D盤上建立本地站點(diǎn)文件夾,其方法同建立一般文件夾一樣
(1)打開 Windows的資源管理器
(2)在D盤的根文件夾下建立一個文件夾“Future'”,在 Future下建建立一個子文件夾city用來存放“暢想未來”網(wǎng)站中“未來都市”欄目的有關(guān)文件,然后再在city文件夾下建立下級子文件夾,如 Images、sounds及swf等。同樣地,在Future下建立其他各個文件夾(如圖所示)
注意
不要給文件夾起中文名稱。
建立了本地站點(diǎn)文件夾后,接下來可以對本地站點(diǎn)進(jìn)行定義了。
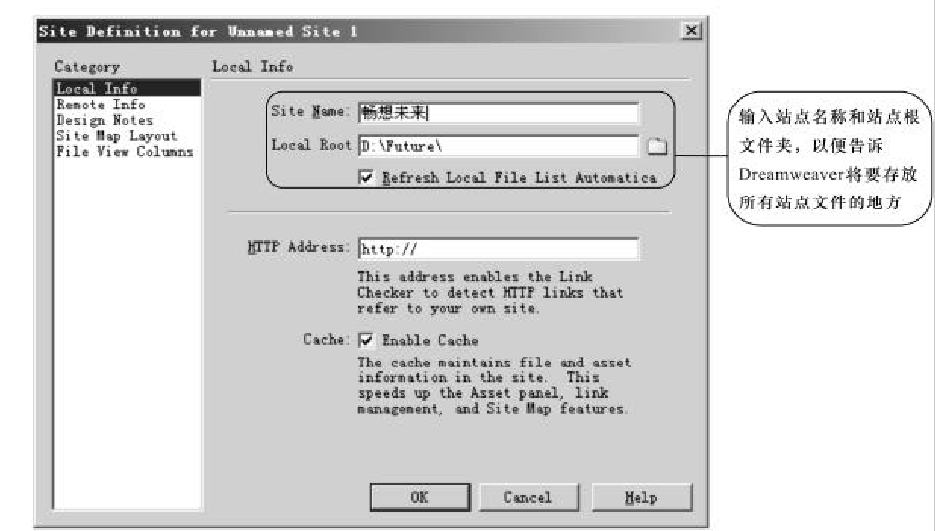
(1)啟動Dreamweaver,在菜單欄中選擇“Site”→“ Newsite”命令,打開“Site Definition(站點(diǎn)定義)”對話框,如圖所示

(2)此時的對話框在左邊的“Category(類別)”列表中已選擇了“Local Info(本地信息)”選項(xiàng)
在對話框的右邊進(jìn)行下列操作
①在“Site Name(站點(diǎn)名稱)”文本框中輸入所要定義的網(wǎng)站名稱,例如“暢想未來”。這這里的站點(diǎn)名稱只是一個標(biāo)識,可以使用中文。
②單擊“Local Root(本地根文件夾)”文本框后面的文件夾按鈕白,打開文件夾選擇窗口此時選擇D盤的“Future”文件夾,然后單擊“保存”按鈕。接下來會彈出一個“Dreamweaver”提小示框,如圖所示,單擊“OK”按鈕,返回到站點(diǎn)定義對話框中,可以看到“Local Root"文本框中顯示了剛才選擇的文件夾“D:\Future\”。

③“Refresh Local File List Automatica(自動刷新本地文件列表)”選項(xiàng)默認(rèn)情況下已被勾選,這表示當(dāng)往本地站點(diǎn)中復(fù)制文件,或者是刑除文件時,都會自動刷新站點(diǎn)窗口中站點(diǎn)文件列表。
④在“HTTP Address(HTTP地址)”框中可以輸入本網(wǎng)站要使用的網(wǎng)址。由于一般使用其他專門的傳輸工具(如Cuteftp等),故此項(xiàng)可以不用填寫。
⑤“Cache(緩存)”選項(xiàng)默認(rèn)情況下也被勾選,這表示創(chuàng)建高速緩存以加快鏈接和網(wǎng)站管理的處理速度。因?yàn)楫?dāng)對文件進(jìn)行改名、移動、刪除操作后,原來指向這個文件的鏈接會斷開,而勾選了“Cache”'就可以及時發(fā)現(xiàn)問題,并加以糾正(建議使用)。
(3)設(shè)置完畢,單擊“OK”按鈕,站點(diǎn)的定義就完成了。此時會打開站點(diǎn)管理器窗口,如圖所示。

一個站點(diǎn)建立好以后,下次啟動Dreamweaver時,系統(tǒng)就會自動打開這個站點(diǎn)。
說明
以上只是設(shè)置了站點(diǎn)名稱和根文件夾,其實(shí)在站點(diǎn)管理器中針對站點(diǎn)的操作還包括以下內(nèi)容
(1) Local Root(本地根文件夾):還可以修改站點(diǎn)名稱和根文件夾;
(2) Remote Info(遠(yuǎn)程信息):用于定義站點(diǎn)的遠(yuǎn)程傳輸選項(xiàng)以便使用Dreamweaver直接傳輸文件;
3) Design Notes(設(shè)計(jì)注釋):用于添加站點(diǎn)設(shè)計(jì)注釋,這種注釋可以跟隨網(wǎng)站的HTML文檔在開發(fā)成員之間傳遞;
(4) Site Map Layout(站點(diǎn)地圖布局):用于設(shè)置站點(diǎn)地圖的參數(shù);
(5) File View Columns(文件顯示內(nèi)容):用于設(shè)置網(wǎng)站建設(shè)站點(diǎn)管理器中顯示的有關(guān)文件的說明信息。
本文地址:http://knowyourextract.com//article/2656.html


















