企業(yè)做網(wǎng)站網(wǎng)頁布局方式
日期 : 2021-07-03 19:20:41
在設計網(wǎng)頁界面時,需要從整體上把握好各種要素的布局,只有充分利用、有效分割有限的頁面空間,才能設計出好的網(wǎng)頁界面。常見的網(wǎng)頁布局方式主要有:“國”字形,“T”字形,標題正文型、左右分割型、上下分割型、封面型、Flash型和綜合型。

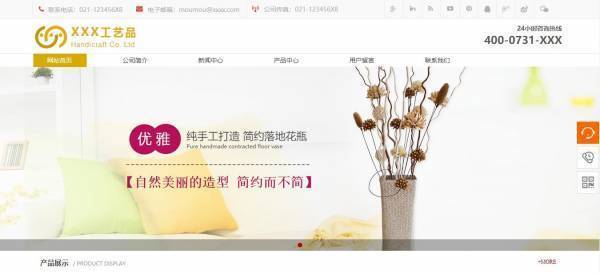
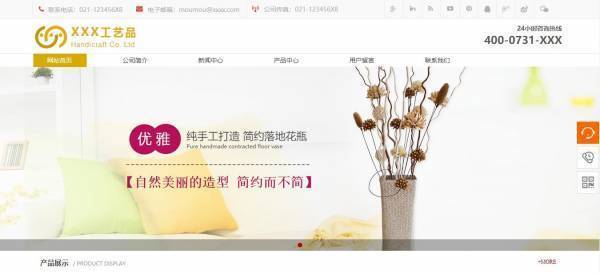
“國”字形結(jié)構(gòu)是網(wǎng)頁上使用最多的一種結(jié)構(gòu)類型,是綜合性網(wǎng)站界面中最常用的板式。網(wǎng)頁通常會在頁面最上面放置Logo、導航和橫幅廣告條。接下來就是網(wǎng)站的主體內(nèi)容,分為左、中、右三大塊。頁面最下面是網(wǎng)站的一些基本信息、聯(lián)系方式和版權(quán)聲明等,這種板式的優(yōu)點是頁面充實、內(nèi)容豐富和信息量大,缺點是頁面擁擠并且靈活度不高。“T”字形布局與“國”字形布局十分相似,只是在形式上略有區(qū)別。頁面上方同樣是Logo、導航和廣告條,頁面中間部分左側(cè)是一列略窄的菜單或鏈接,右側(cè)是比較寬的主體部分。頁面下方也是一些網(wǎng)站的輔助信息和版權(quán)信息等內(nèi)容。這種類型的布局方式在頁面最上方是標題或一些類似的元素,中間是正文部分,最下面是一些版底信息。我們常用的搜索引擎類網(wǎng)站和注冊頁面基本都采用這種布局方式。

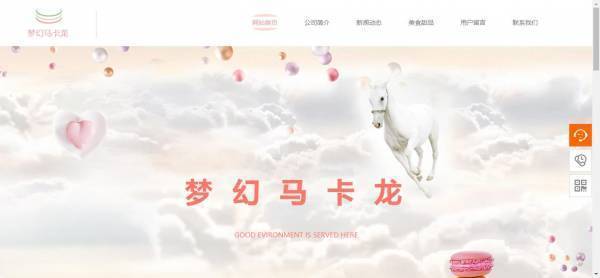
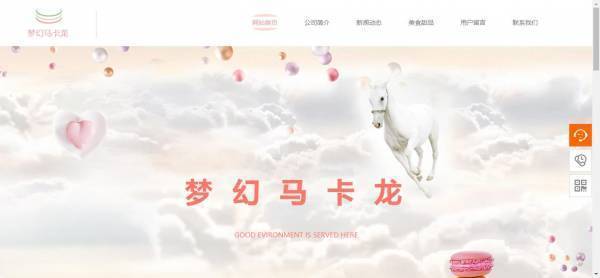
左右框架型結(jié)構(gòu)的頁面通常會在左側(cè)放置一列文字鏈接,有時最上面會有標題或Logo,頁面的右側(cè)則是正文或主題部分,大部分的論壇都采用這種布局方式。這種類型的網(wǎng)頁布局,結(jié)構(gòu)清晰且一目了然。上下框架結(jié)構(gòu)與左右框架結(jié)構(gòu)類似,區(qū)別僅限于上下框架型頁面的導航菜單和Logo在上方,正文和主體內(nèi)容在下方。POP源自廣告術語,指頁面布局像一張宣傳海報,以圖片作為頁面的中心。常用于時尚類網(wǎng)站,優(yōu)點是漂亮吸引人,缺點是速度慢。封面型布局的頁往往會直接使用一些極具設計感的圖像或動畫作為網(wǎng)頁背景,然后添加一個簡單的“進入”按鈕就是全部內(nèi)容了。這種布局方式十分開放自由,通常出現(xiàn)在一些網(wǎng)站的首頁,如果運用得恰到好處,會給用戶帶來十分賞心悅目的感覺。Flash型布局方式與封面型類似,只是采用了目前流行的Flash動畫。相較于圖形來說,F(xiàn)lash具有更強的交互性,不僅可以表現(xiàn)更多的信息和內(nèi)容,還能更好地渲染頁面的活躍氣氛。游戲類網(wǎng)站和設計類網(wǎng)站喜歡采用這種布局方式作為首頁。

“國”字形結(jié)構(gòu)是網(wǎng)頁上使用最多的一種結(jié)構(gòu)類型,是綜合性網(wǎng)站界面中最常用的板式。網(wǎng)頁通常會在頁面最上面放置Logo、導航和橫幅廣告條。接下來就是網(wǎng)站的主體內(nèi)容,分為左、中、右三大塊。頁面最下面是網(wǎng)站的一些基本信息、聯(lián)系方式和版權(quán)聲明等,這種板式的優(yōu)點是頁面充實、內(nèi)容豐富和信息量大,缺點是頁面擁擠并且靈活度不高。“T”字形布局與“國”字形布局十分相似,只是在形式上略有區(qū)別。頁面上方同樣是Logo、導航和廣告條,頁面中間部分左側(cè)是一列略窄的菜單或鏈接,右側(cè)是比較寬的主體部分。頁面下方也是一些網(wǎng)站的輔助信息和版權(quán)信息等內(nèi)容。這種類型的布局方式在頁面最上方是標題或一些類似的元素,中間是正文部分,最下面是一些版底信息。我們常用的搜索引擎類網(wǎng)站和注冊頁面基本都采用這種布局方式。

左右框架型結(jié)構(gòu)的頁面通常會在左側(cè)放置一列文字鏈接,有時最上面會有標題或Logo,頁面的右側(cè)則是正文或主題部分,大部分的論壇都采用這種布局方式。這種類型的網(wǎng)頁布局,結(jié)構(gòu)清晰且一目了然。上下框架結(jié)構(gòu)與左右框架結(jié)構(gòu)類似,區(qū)別僅限于上下框架型頁面的導航菜單和Logo在上方,正文和主體內(nèi)容在下方。POP源自廣告術語,指頁面布局像一張宣傳海報,以圖片作為頁面的中心。常用于時尚類網(wǎng)站,優(yōu)點是漂亮吸引人,缺點是速度慢。封面型布局的頁往往會直接使用一些極具設計感的圖像或動畫作為網(wǎng)頁背景,然后添加一個簡單的“進入”按鈕就是全部內(nèi)容了。這種布局方式十分開放自由,通常出現(xiàn)在一些網(wǎng)站的首頁,如果運用得恰到好處,會給用戶帶來十分賞心悅目的感覺。Flash型布局方式與封面型類似,只是采用了目前流行的Flash動畫。相較于圖形來說,F(xiàn)lash具有更強的交互性,不僅可以表現(xiàn)更多的信息和內(nèi)容,還能更好地渲染頁面的活躍氣氛。游戲類網(wǎng)站和設計類網(wǎng)站喜歡采用這種布局方式作為首頁。






 相關文章
相關文章 精彩導讀
精彩導讀 熱門資訊
熱門資訊












