1.設(shè)計目標(biāo)
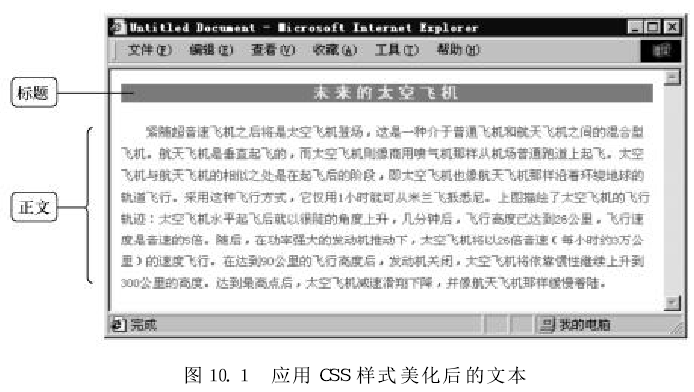
應(yīng)用css樣式分別對標(biāo)題及正文進行文本格式化,瀏覽效果如圖所示。
2.頁面分析
在圖所示的網(wǎng)頁文件中,分別對標(biāo)題及正文進行了以下設(shè)置:
標(biāo)題(Heading):黑體、12磅、加粗、文字顏色為黃色(#FFFF00)、背景 顏色為綠色(#00CC00)、字間距3像素(pixels)、文本居中對齊;

正文:宋體、9磅、行間距180%、文字顏色為綠色(#009900)、首行縮進2字符。
3.素材準(zhǔn)備
源文件存放在本地站點的example文件夾下,文件名為ex10-1.htmo
4.實現(xiàn)步驟
打開ex10-hm文件,將其另存為ex10-2.htm。先創(chuàng)建網(wǎng)站設(shè)計樣式,再應(yīng)用樣式。
本文地址:http://knowyourextract.com//article/2663.html


















