在菜單欄中選擇“Window"→“CSS Styles"命令(或單擊微型啟動面板上的圖標),打開css樣式面板,如圖所示。

2.使用CSS樣式面板創建樣式
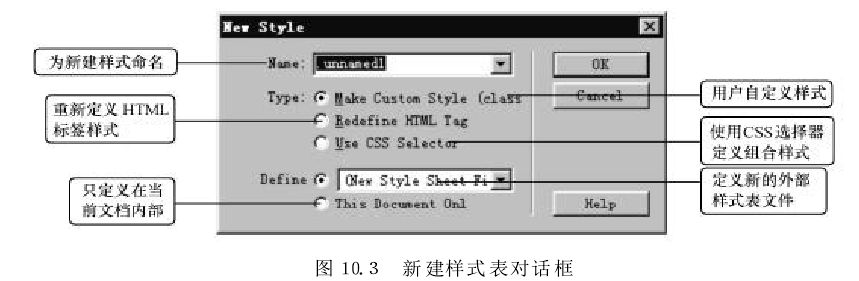
單擊圖標(或單擊菜單按鈕上,從彈出的菜單中選擇"New Style"命令),打開"New Style (新建樣式)”對話框,如圖所示。

創建自定義樣式
為圖10.1所示的網頁文件 的正文設置用戶自定義的CSS樣式 my-css-1,該樣式可以在整個HTML中被調用,操作步驟如下:
(1) 將新樣式命名為my-css-1
在圖10.3所示"New Style" 對話框中的“Name”選項中輸入樣式名稱.my-css-1”。在"Define"選項組中選擇 "This Document Only" 單選項,單擊"OK"按鈕。
(2) 定義"Type(文字)"面板
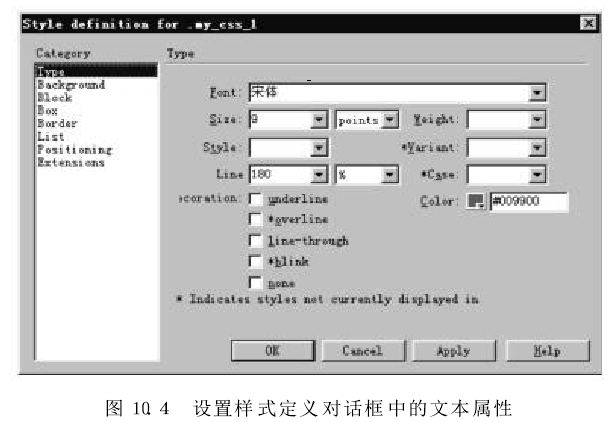
在彈出的"Style Definition(樣式定義)”對話框的"Category" 列表框中,選擇"-Type"項,出現"Type"設置面板,設置my-css-1樣式的各種屬性,如圖10.4所示。

"Type (文字)"面板各選項的含義如下:
(1)Font(字體):為樣式設置字體。
②Size(字號):設置字體大小。可以通過選擇數字和單位來指定字體大小,也可以選擇相對的字體大小。字體大小的單位有pixels(像素)、points(磅)、in(英寸)、cm(厘米)、%(百分比)等。
③Style(樣式):指定字體樣式,有normal(普通)、italic(斜體)和oblique(傾斜)三種,后兩種無明顯區別。
④Line(行高):設置文本的行間距。當選擇 Value時,可以輸入精確的數值,并選擇適當的單位。
⑤Weight(加粗):設置文本加粗的程度。默認為oral(普通),加粗程度為400,Bold(粗體)為700。
⑥Variant(字體變形):設置字體的變形,如小型大寫字體。但并非所有字體都有變形。(中文字體沒用)。
⑦Case(大小寫):設置文本的大小寫G適用于英文字體)。分別有:capitalize(首字母大寫)uppercase(全部大寫)、lowercase(全部小寫)
⑧Color(顏色):設置文本的顏色
⑨Decoration(文本裝飾):設置文本的修飾效果。分別有:under line(下劃線)、overline(J頂劃線)、line through(刪除線)、blink(閃爍爍)和none(無修飾)五種。
(3) 定義Block(文本塊)面板
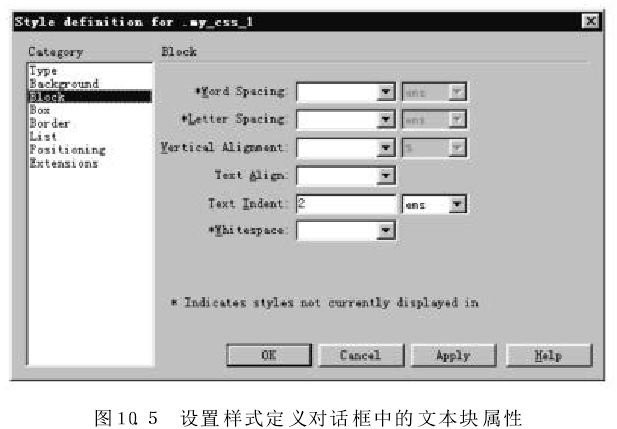
在圖10.4所示對話框的"Category"列表框中,選擇"Block" 項,出現"Block"設置面板,設置mycss_1樣式的屬性,如圖10.5所示,單擊“OK" 按鈕。在如圖10.2所示的CSS樣式面板上將出現新定義的樣式my-css_1.

Block(文本塊)面板各選項的含義如下:
① Word Spacing(單詞間距):設置單詞之間的距離(僅限于英文)。
② Letter Spacing(字符間距):設置字母之間的距離。中文字間距用此設置
③ Vertical Alignment(垂直對齊):設置文本的縱向對齊方式。可設置文本與 圖像之間的對齊方式 baseline:圖像的底端與 當前行文本對齊,middle:圖像的中位線與當前行文本對齊,text-top:圖像的頂端與當前行文本對齊。還可設置字符的上、下標文字,sub:下標,super: 上標。如數學表達式X2+Y=Z中的2必須設置成文字上標的格式,此時可通過選擇"Super"項設置。
④ Text Align(文本對齊):設置文本對齊方式,包括left(左對齊),right(右對齊),center(居中對齊)、justify(自動調整)。
⑤ Text Indent(文本縮進):設置文本首行縮進的距離。正值創建縮進,負值創建凸出,雖然此屬性不帶星號"*”,但有時也不在文檔窗口顯示,其顯示取決于瀏覽器。當屬性設置為2ems時,首行正好縮進兩個漢字。
注意
"erts',是一個很有用的單位,其中em表示一個字符單位,所以2ems 表示兩個字符單位。這對于中文文字的處理特別有用,因為中文的正文首行通常縮進兩個字符,如果以"ems'為單位,網站建設就不必擔心因改變了字體、字號等造成格式上的混亂。
本文地址:http://knowyourextract.com//article/2664.html


















